By exploring collective creation of meaningful interactive experiences, this project aims to improve language learning outcomes for adults with tertiary education in Malmö, Sweden. An overview of the research process will be presented along with a prototype app that embodies the principles of embodied learning and interaction design.
Project overview:
Migration has been increasing in the last years in the European Union, something that challenges social integration because of a language barrier. In the case of Sweden, the government offers newcomers basic education to teach the language (Swedish For Immigrants). However, drop-outs are constant problems teachers and organizers have to face.
With the fact that a big portion of students quit SFI, small communities, former students and local associations had been creating spaces to learn Swedish outside of a classroom environment. This project aims to explore collective ways of creating meaningful interactive experiences that can enhance language learning in adults with tertiary education in Malmö, Sweden.
For the project, the main research question is: How can Interaction design support adults with the informal learning of a second language through contextual embodied experiences?

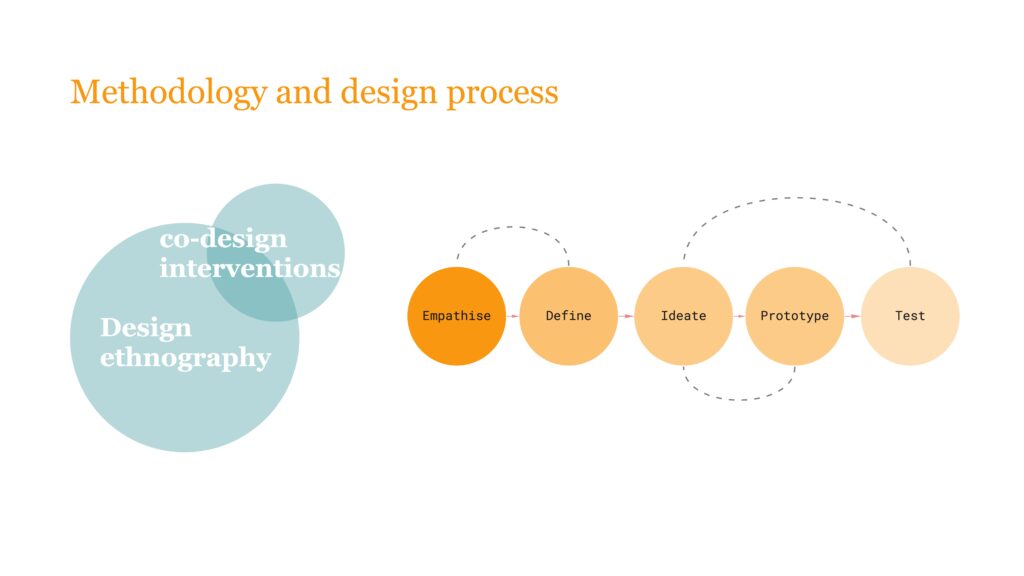
The project was framed to follow a design ethnographic methodology and complemented with co-design sessions. Design ethnography methods are adapted, and combined, and don’t need to seek objectivity. They can be playful, case-basis adjusted, and seek to explore what irrupts the “natural” situations of everyday life to “make visible design-specific modes of knowledge” (Müller, 2020, p.4).
The decision to follow this methodology was made to highlight participants’ perspectives and experiences on the design process, instead of designing as an external observer. This means that the outcome of the project will be designed with the participants, for the participants, as they are recognized as active decision-makers and specialists in the topic as is stated in participatory design processes (Sanders & Stappers, 2012).
Additionally, the project was structured to follow a variation of the design thinking process model. Through iterations, this process also aims to constantly reframe the challenges the project is facing and to question assumptions and implications highlighted during the development of the project (R. Dam & Siang, 2018)
Design experiments during the design process:
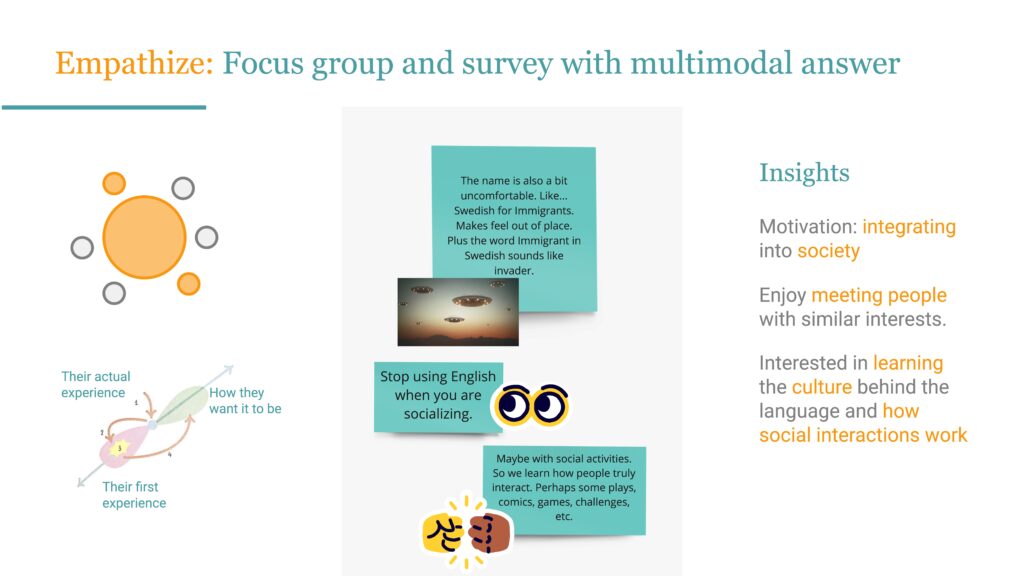
Empathize: Focus group and survey with multimodal answer
To start reaching and identifying some of the participant’s thoughts, it was planned to have an online session that meshed a focus group with a survey. The session was structured to follow “the path of expression” (Sanders & Stappers, 2012, p.55), which aims to first question the participants’ experience, later ask about their past experiences, and lastly, focus on how they imagine their future experiences.

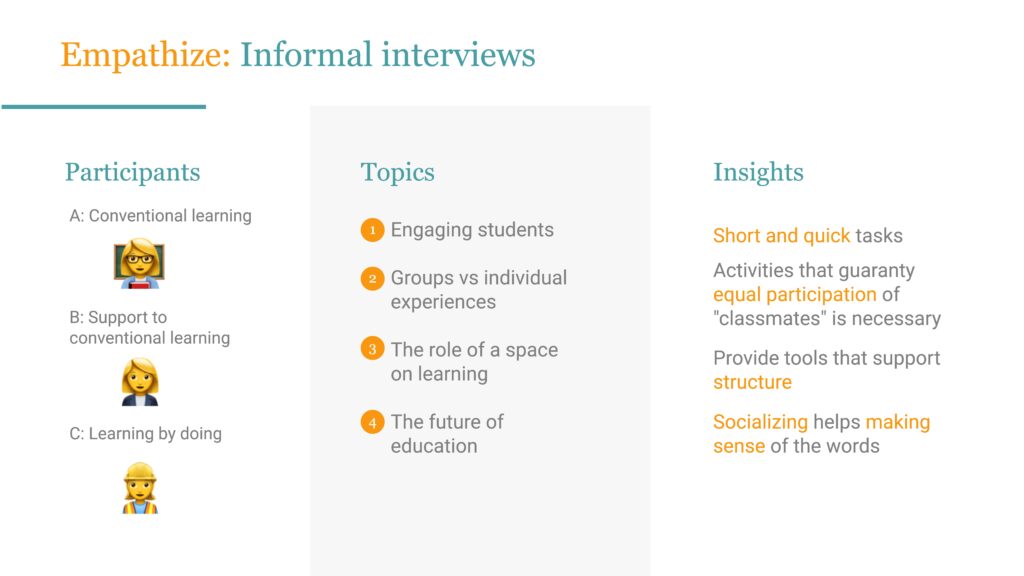
Empathize: Informal interviews
Given the lack of experience in pedagogy and education in a second language, it was decided to conduct unstructured interviews. The purpose of interviewing was to identify what educators consider necessary to make the learning process meaningful and to understand how the dynamics work within three teaching modalities.
The first interviewee was an educator with conventional teaching methods, teaching in a traditional classroom. The second one used to teach in conventional classrooms but is now trying to support traditional teaching by exploring new spaces for learning. And the third one is a person who works with the method of “learning by doing”, in which the context is different every time and learners acquire the information from guided activities, where there’s a goal to be accomplished (Schank et al., 1999).

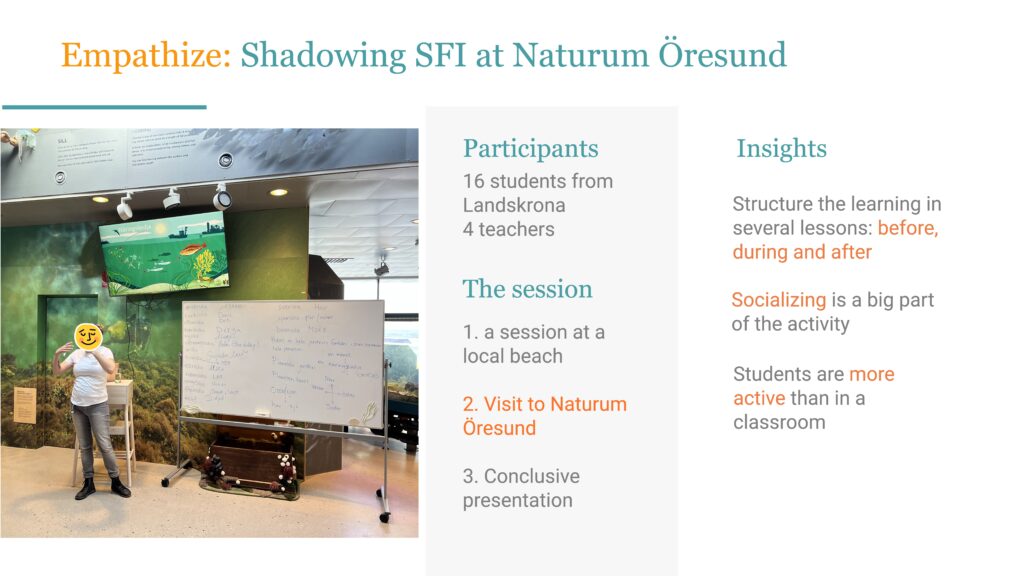
Empathize: Shadowing SFI class at Naturum Öresund
Shadowing is a qualitative research method where the researcher (shadower) follows closely a person who is being observed (shadowed). The purpose of this method is to get to know how the person being shadowed behaves and interacts with others in their daily context. The activity’s objective was to identify possible opportunities or openings for ways to improve participants’ learning experience while recognizing some motivational aspects that might affect their performance in the process.
This method wanted to be carried out with a group of people that is learning the Swedish language in a different context rather than in a classroom. For this case, It was developed with an SFI class from Landskrona, who attended a session in Naturum Öresund.

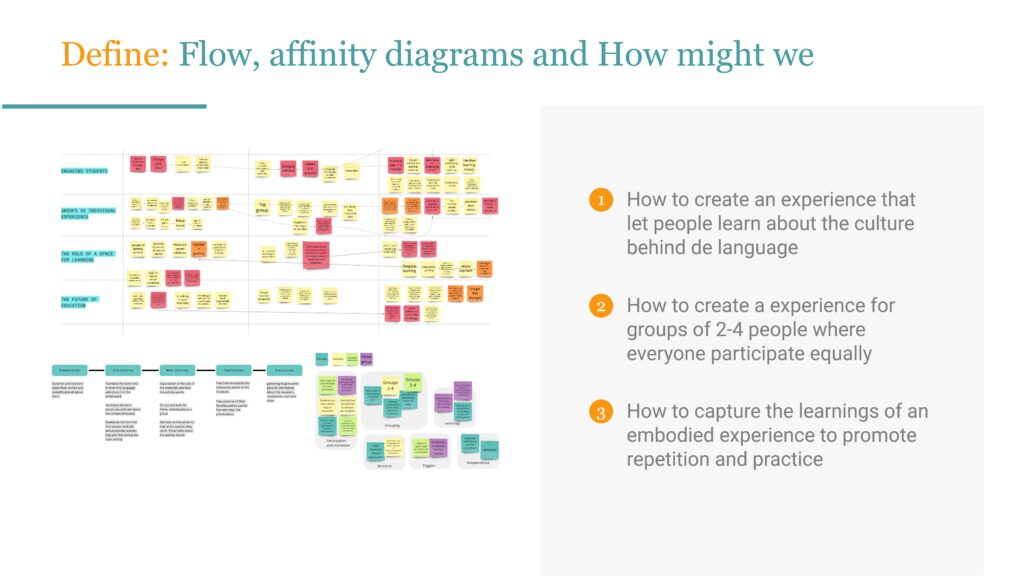
Define: Flow, affinity diagrams and “How might we?”
The affinity mapping process was done in different iterations, to confirm the found highlights after some of the methods and make several reframing according to the findings.
The process ended with the creation of 3 how might we’s, that tried to include the 4 main points that resulted from the clustering. These focus on:
1) how to create an experience that lets people learn about the culture behind the language;
2) How to create an experience for groups of 2-4 people where everyone participate equally;
3) How to capture the learnings of an embodied experience to promote repetition and practice.

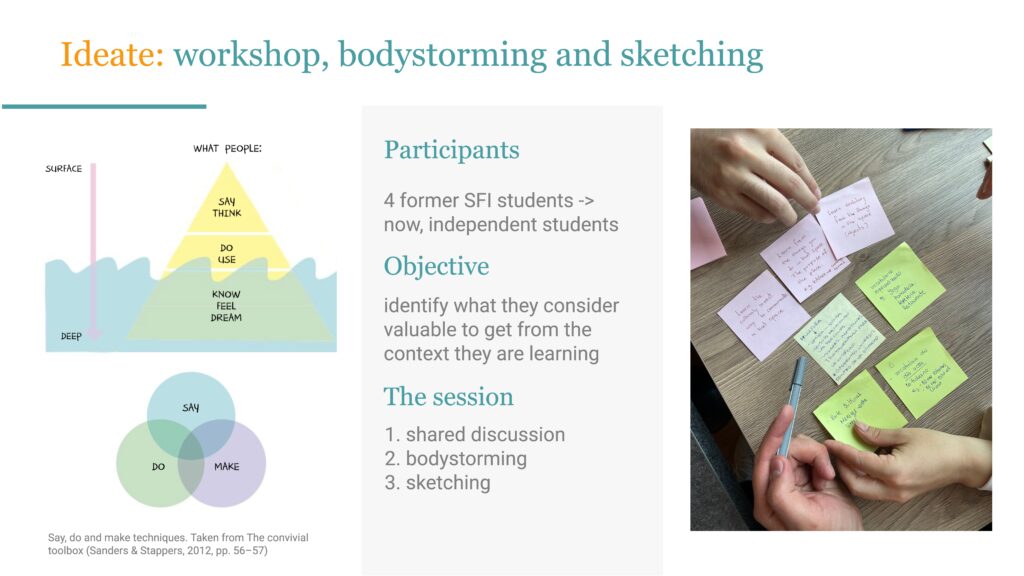
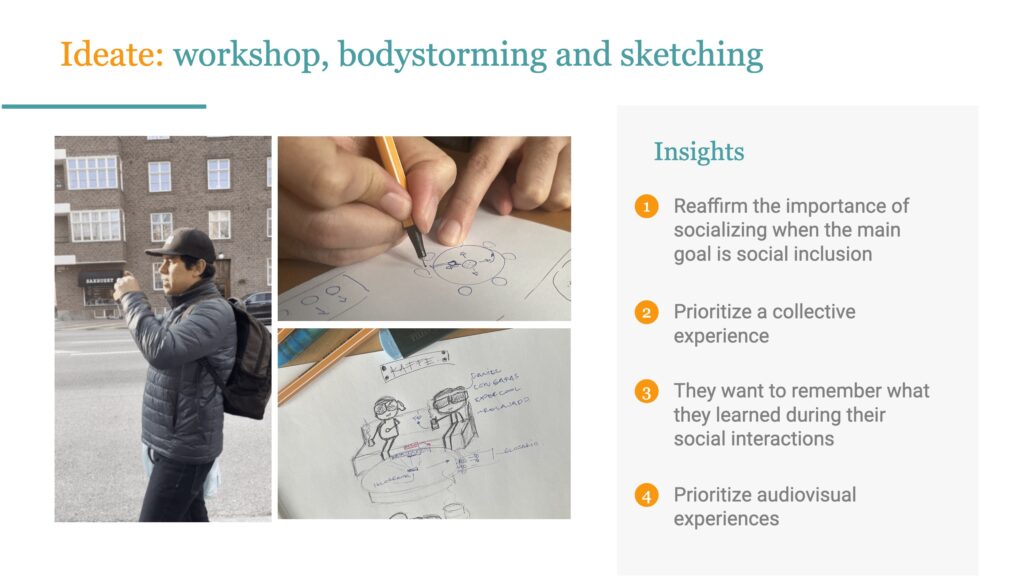
Ideate: Workshop, body storming and sketching
these design experiments were carried out in 3 different steps, and held in 3 different contexts: a restaurant, a supermarket, and a private environment. The idea of doing an activity like this was to explore how the different spaces could participate in the creation of artifacts that could support them in the learning process.

The activities aimed to follow the Do, say, and make technique. This is a way people’s experiences can be explored and can help to get access to different levels of knowledge. Activities that focus on what people say are common in research, like interviews or questionnaires; The do techniques focus on observing participants, their activities, objects they use, and how they interact with the space; What people make can bring insights on how they feel about what they think. This is the deepest level of exploration and in the creation of an artifact (2D or 3D), participants are led to resolve ambiguities in competing ideas.

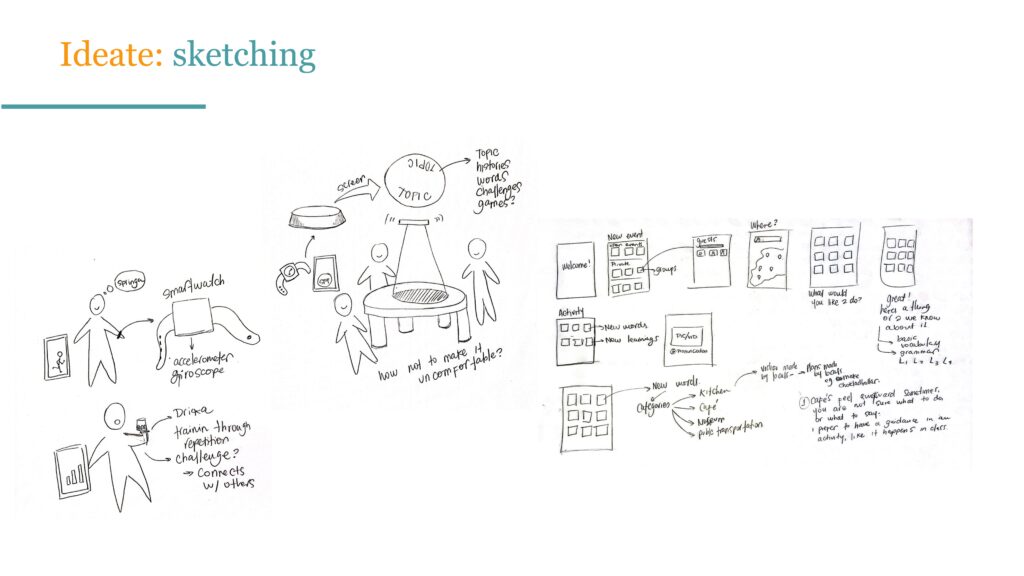
Ideate: Sketching
During the individual sketching process, I made quick and exploratory sketches to identify possible ideas that could materialize the design process that has been carried out so far. These sketches tried to answer the questions of how might we while trying to take into account the results that were identified in the flow diagram and the collective ideation process

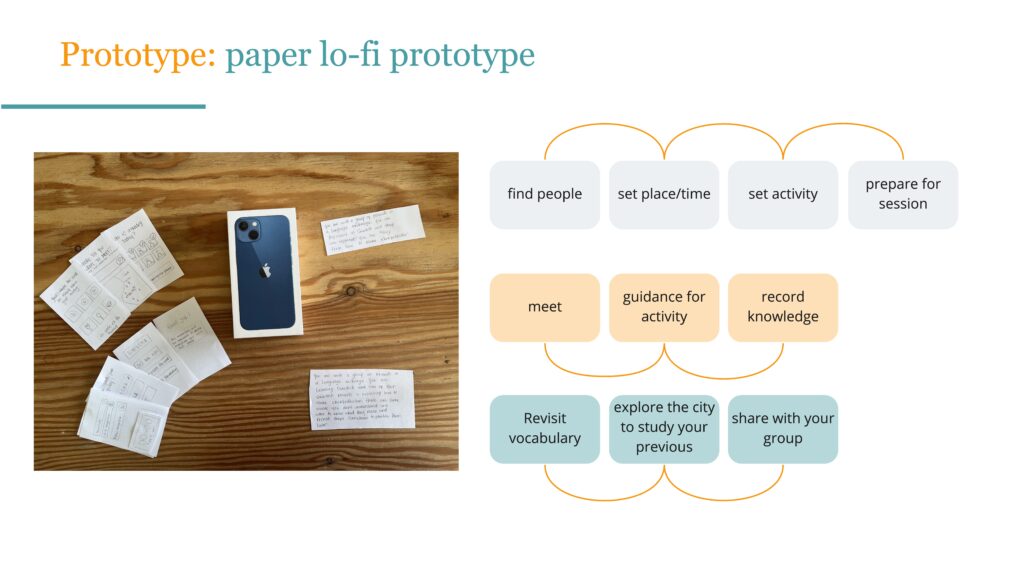
Prototype I: Lo-fi prototype
The prototype was intended to materialize the features that were devised during the sketching phase. For this, I created several frames to simulate the flow of the experience. Additionally, it was important to keep in mind that the idea of using a mobile phone is not only for its portability and behind-the-screen interaction but also for the possibility of using other components that allow capturing the learning experience more faithfully.
For this prototype, a box was used to simulate a phone, to provide the possibility of using elements such as a camera, microphone, speaker, gyroscope, and/or accelerometer during the testing. On one side of the prototype, the user could have interactions with the visual functions of the screen, on the other side they could simulate the use of a real phone to test the interaction with the physical artifact that does not necessarily involve only the screen

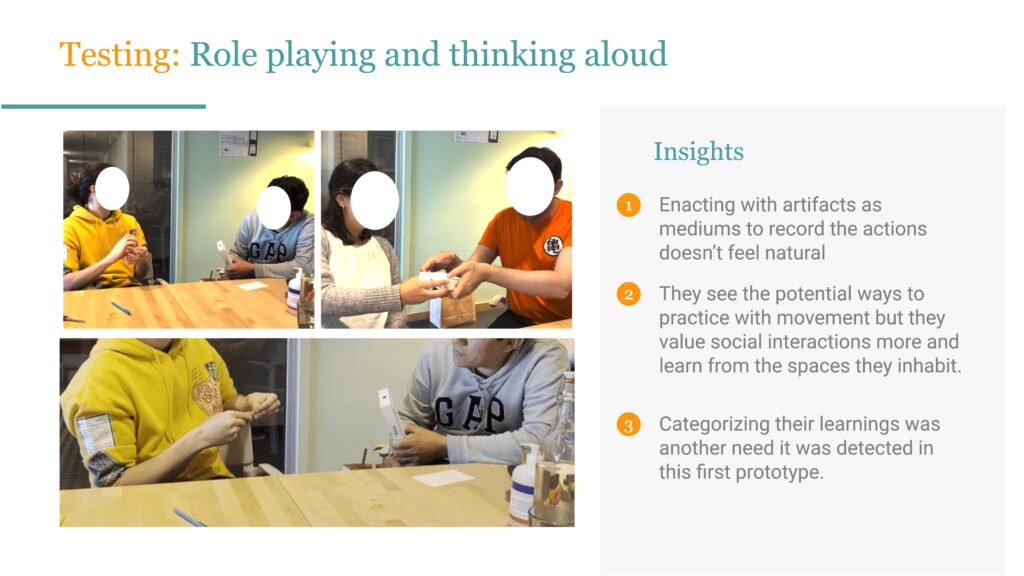
Testing: Role-playing and thinking aloud
For this process, the testers were asked to use the prototype to create a meeting with a group of people with whom they were going to do a language exchange. As they performed the task, they were asked to articulate their thoughts. After the task is completed, the participants are asked to evaluate the entire experience, and what seems relevant for them to keep and modify.

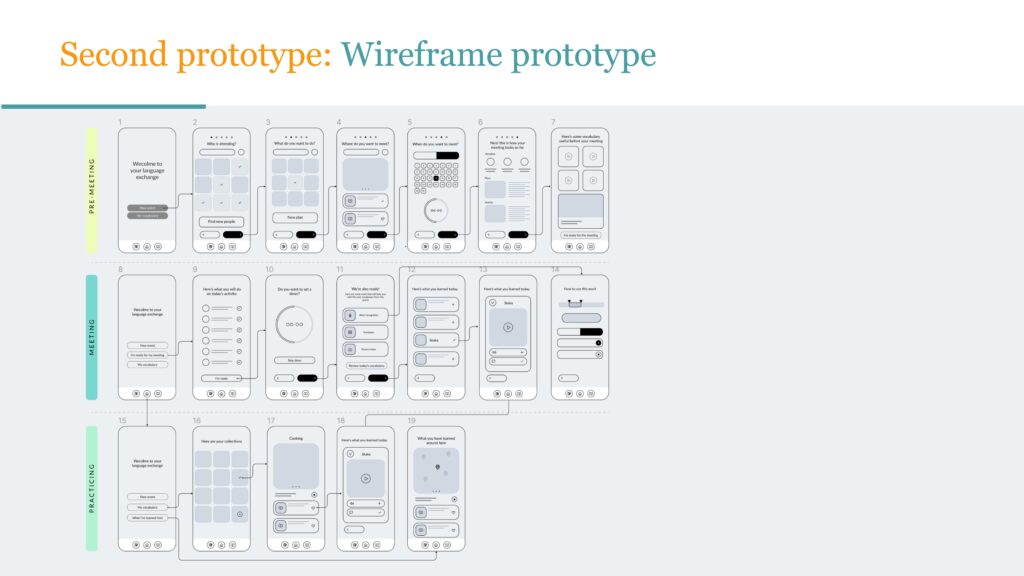
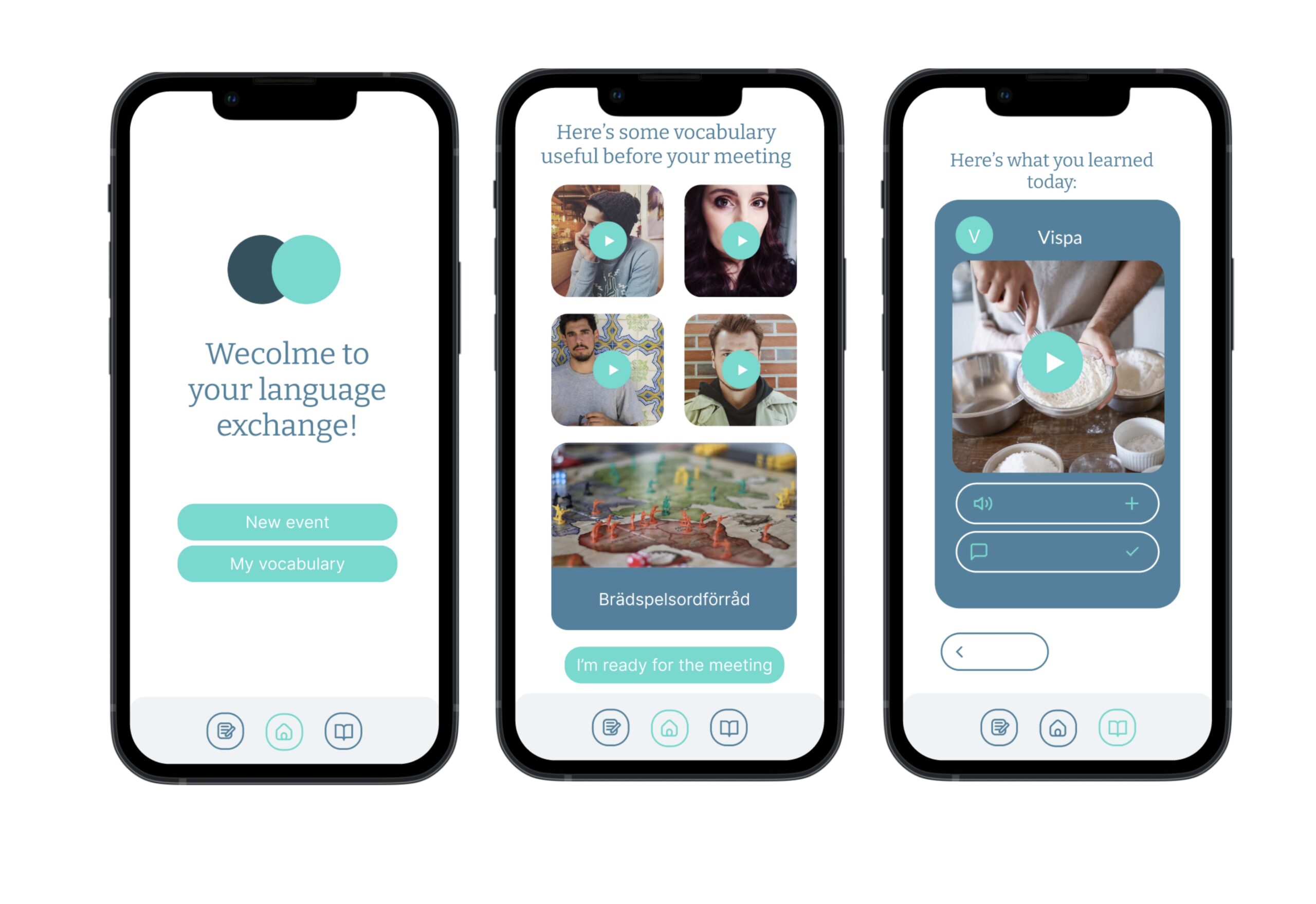
Prototype II: Wireframe prototype
The next step in the prototyping process was to make a version with wireframes that included the changes evaluated in the test session.